逐渐感觉html代码没有用了,毕竟御所编辑器的可视化做得很简易了。
如果投稿页面没加载出可视化编辑器就刷新页面。
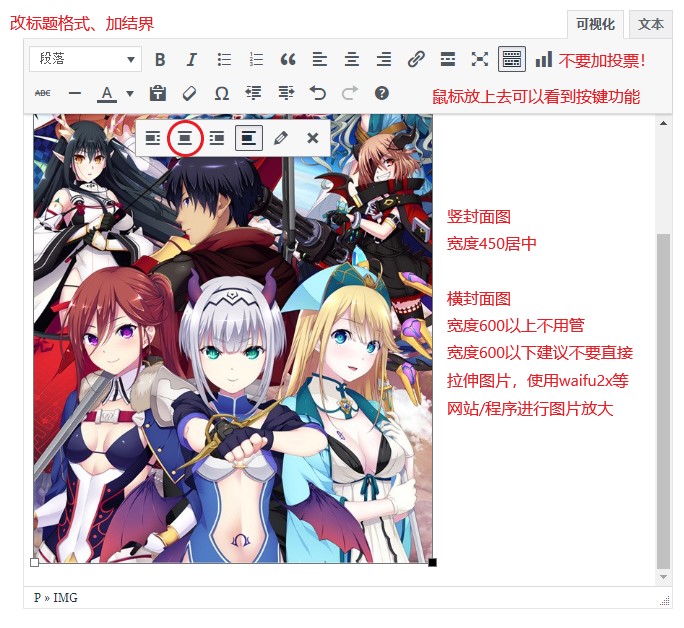
图片直接复制网址至可视化界面,即可显示图片,然后调整大小即可。让图片居中只要点下图片就能调整。
more、下划线、粗体、删除线、字体颜色、对齐方式,都有对应按键。
给文字插入链接时,将复制的链接直接快捷键粘贴到文字上就直接插入进去了,然后点一下带链接的文字,进设置就可以选择用新标签页打开链接。

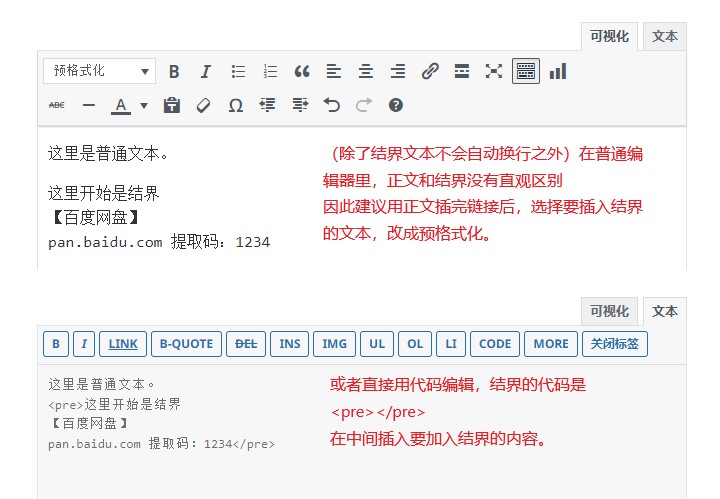
在编辑器左上角的段落将“段落”改成“预格式化”即可编辑结界。因为不会显示结界的边框,所以在无账号的情况下,这是唯一一个需要用到代码页面进行编辑的部分。
因为最后的“结界”部分,现在已经不重要了,所以也不用文字插入之类,直接把链接整齐地粘贴进去,然后选择,改成预格式化即可,然后就不要乱动了。

对于表格同理,你可以提前规划好表格格式,在word文档里建一个对应格式的表格,然后粘贴过来。
折叠就只能输代码了,一般也用不上,但是也有省力气方案,比如像下面这样:
<details><summary><u><strong>折叠部分的标题</strong></u></summary>被折叠的内容的起始
正文…………
被折叠的内容的结束
</details>
提前在正文的开始和结束打好钉子,这样用可视化就在中间能正常省力地进行文字、图片的编辑,最后在代码页面(防止误伤到代码)把最前最后的两句话删掉就行了。