当然 目录的背景颜色,字体颜色啥的 都可以自己改。
QAQ 8酱要是全局添加个 bootstrap 就更好了。 用 bootstrap 的cdn 的link。这样还可以再探索其他花里胡哨的东西。
`
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
`
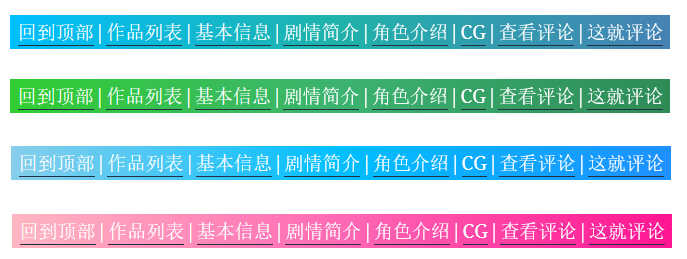
背景也可以改成渐变色。例如
青色系
background: linear-gradient(to right, #00bfff, #20b2aa, #4682b4);
绿色系
background: linear-gradient(to right, #32CD32, #3CB371, #2E8B57);
天空蓝
background: linear-gradient(to right, #87CEEB, #00BFFF, #1E90FF);
粉色
background: linear-gradient(to right, #FFB6C1, #FF69B4, #FF1493);

除了用作目录,当然可以可以添加 比如 入正 的按钮。反正都是 a 标签